oodavid.com
A New Urbanist in Newcastle.
I promised my kids we'd do 100 things for our community.
From planting trees, to installing benches and making videos.
See how we're getting on...

A Concrete Yard
When we moved into the Heaton terraces, we had a concrete yard. I parked the car there and felt smug.
But every time I looked out the window I would seek out the plants instead. I realised that the car was in the way.

A Little Garden
So I decide rip out the concrete and make a little garden.
There are two raised beds, an apple tree, roses, brambles, a plum tree, grass, wildflowers, bushes, weeds, flowers, a birdbox, and somewhere to sit.
Now I spend time in the garden. There are birds. It's nice, but it's walled off so you probably can't enjoy it. Can you climb? Maybe you can.
Foreshadowing: concrete and cars are dull, nature is lit.

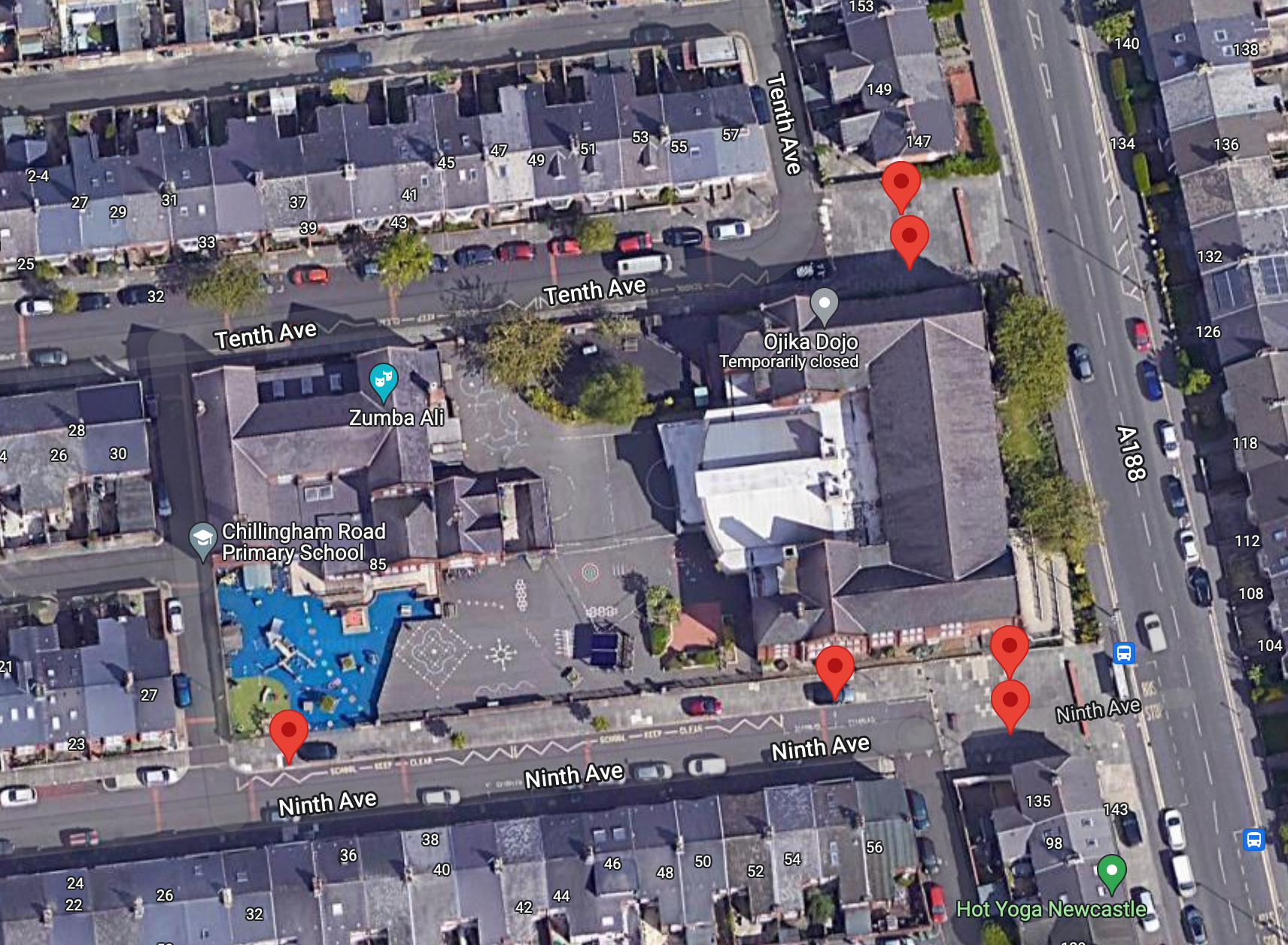
Pavement Parking Outside Chilli Road Primary
Chillingham Road Primary school has a problem with pavement parking (and driving).
After seeing close calls between cars and kids, I started to vent my frustration.
I learned that other parents, and the school had been asking for help for years. There have even been protests.

Tactical School Benches
Frustrated at the lack of action, I decided a spot of Tactical Urbanism was needed.
Without permission, I donned some high-viz and installed a couple of benches to act as barriers.
I'd love to say my efforts were covert, but it's hard to keep a low profile with the kids in the playground. "Hello Daddy!"
Realising there was no point in denying my work, I started asking for feedback. People prefer the benches to the cars. Go figure.
Tactical Urbanism, also known as guerrilla urbanism, is a low-cost, temporary change to the built environment, intended to improve local neighbourhoods and city gathering places.
The goal is to advance long-term goals related to street safety and public space.
In this case, the benches do two things; prevent cars and vans driving on the pavement, but also create a pleasant space for parents, grandparents and carers to use during busy drop off and pick up times.

One School Planter
Despite the great feedback, we did have one local say that "we'd taken her parking space" (on the pavement / at the gate to the nursery / on the zig-zag lines). She also complained that the planter there was a waste of space and only used as a cat litter tray.

Tidied Up!
Fair point on the planter.
So we clean out the cat poo and plant it up!
Now there's a little greenery for everyone to enjoy while waiting for the kids to come out. Score.

Crowdfunding for more benches and planters
Two benches are not enough.
With 250 young kids at the school, we still see vans and cars mounting the pavement with little kids around, and there's hardly any room for pedestrians.
So I decide to take ownership of the problem, and set up a fundraiser on SpaceHive.

Smashed it
We quickly hit our target. The key points:
- The school donated 5 unused planters
- The North of Tyne Authority made a good donation
- I put in £800
- We can install another 2 benches
- Our guerrilla project has now been sanctioned by the council
But best of all, is uncovering a community of similarly-minded people.
This was a real chicken and egg situation - SpaceHive wouldn't let me run the campaign without permission, but I couldn't find anyone in the council to grant me permission about an imaginary project. The council are criminally under-resourced, so that's fair enough. I needed an alternative approach.
Luckily the SpaceHive team decided I could run the campaign with a disclaimer "pending permission"... If we failed to get permission, then we'd simply have to refund the backers. No biggie.
This meant I had the duration of the project to drum up the backers and find permission. Many emails were sent, and phone calls made to find the right person. Ultimately the Senior Transport Planner gave us the OK, so we cracked on!
Take that, chicken! Or egg.
❤️ Twitter loves it
Part of the Spacehive process is to showcase your work, so I knocked up a little video as my update.
I'm not a cool kid, nor am I active any more - but maaaan, Twitter loves this!
- 200,000+ impressions
- 2,500 ❤️
- 100s of quotes and retweets
- Overwhelimingly positive comments
Chillingham Road Primary school had a problem with pavement parking (and driving). Last year I installed 2 benches. They were well received. So I fundraised for more benches and planters. Now it's a safe space for everyone to use. @ChilliRoad #tacticalurbanism pic.twitter.com/Lhz291b174
— DK (@oodavid) September 7, 2023

Abandoned Tree Pits!
There are a few unused tree pits around Chilli Road Primary, so I figured I'd try and get them re-planted; should be simple enough. Right?
I am a sweet summer child.
This is who I contacted, in order:
- treesforstreets.org
...who put me in touch with - North East Community Forest Team
...who said it's not their jurisdiction, but - the Newcastle City Council Trees team
...might be able to help

Coming in Autumn 2024
My naivety is a tool of great power!
Too dumb to be ground down by the gears of bureaucracy, I just kept plugging away:
- First email: Sept 2022
- Last email: Nov 2023
- 6 new trees: Autumn 2024
Two years might sound like insanity, but it wasn't so bad. In reality it was a few dozen emails and the willingness to keep pulling on the thread.
When asking for help it's important to be respectful of people's time.
Be polite, make the ask, and give the right information.
Finally, be clear who is taking the next action or decision. This is often a question, or a request. In my email I requested to know "what the next steps are."
Want to read my email? Clickety click me ▼
Ride or Drive?
What's it like to ride into town on a bike? How does it compare to driving?
Heaton to The Monument
I'm working with Jeremy Bradfield to create a video showing the short journey into town.
The full video is coming soon!
My intention isn't to preach, but to show.
Many people wouldn't consider hopping on a bike for this kind of journey, and I get it - it might make you sweaty, it could be dangerous, the route could be unfamiliar, and you might feel like you don't have the right kit.
Most of these worries evaporate when you hop on a bike and have a slow ride. I'm usually wearing chinos and a shirt, I don't get sweaty as I ride slow, the route is safe, and my bike cost £400.
© oodavid.com. All rights reserved.